티스토리 코드블럭 dart 적용하기
티스토리는 기본적으로 적용할 수 있는 코드블럭이 정해져있다.
그리고 그 코드블럭에는 dart 언어가 없다ㅠ
포스팅을 하면서 코드를 업로드할때 잘 알아보기가 힘들어서 티스토리에 dart를 적용하는 방법을 찾아보았다.
먼저 highlight.js 페이지에 들어간다.
https://highlightjs.org/
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
get version 버튼을 클릭한다.

그리고 필요한 언어를 선택한다. 나는 dart를 사용할것이므로, dart에 체크해주고, 뭔가 추후에 블로그에 업로드할 것 같은 언어들도 체크해줬다.

그리고 다운로드 버튼을 눌러준다.

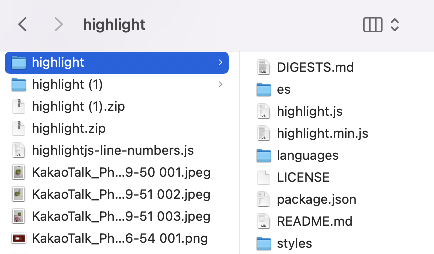
그러면 highlight.zip 파일이 다운로드 받아지고, 압축파일을 푼다. 여기서 highlight.min.js 파일과 styles 폴더가 중요하다.

그다음 티스토리에서 블로그 관리홈 - 스킨편집으로 들어간다.

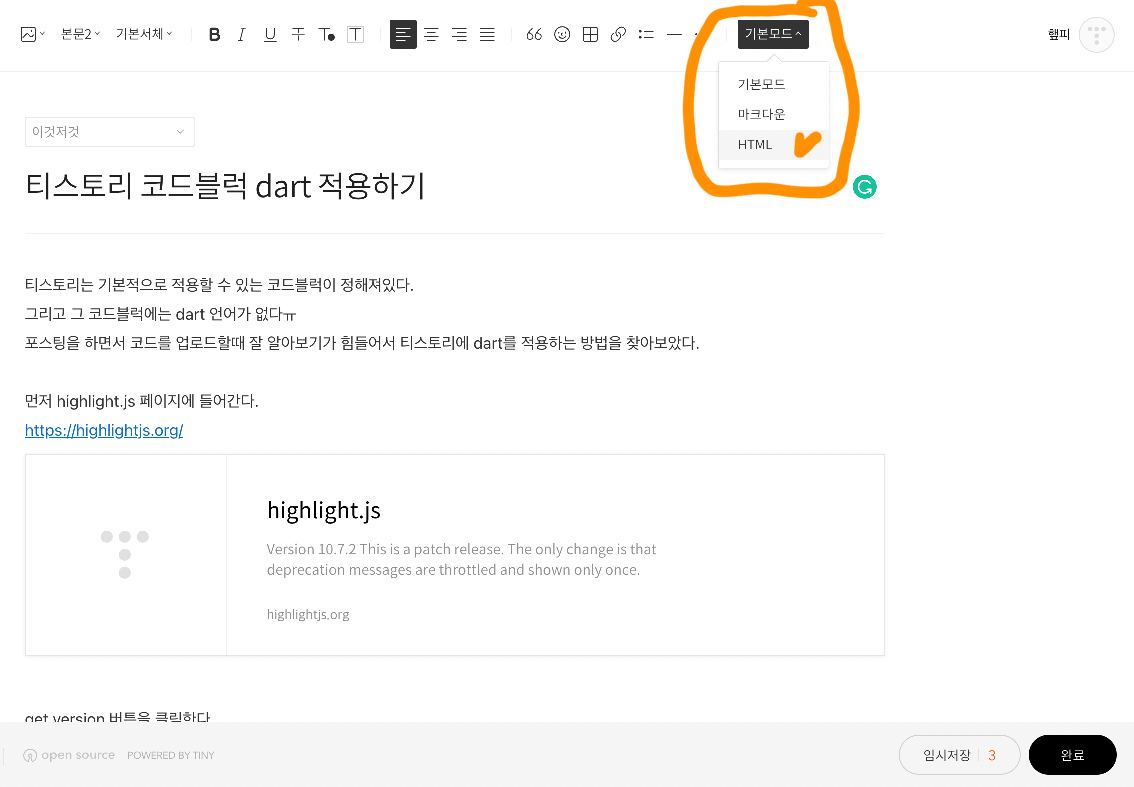
html 편집으로 들어가고,

파일업로드 부분에 아까 다운로드 받았던 highlight 폴더의 highlight.min.js 파일과, styles 폴더 내의 파일을 모두 업로드해준다.

그다음, HTML 코드 부분에 들어가서 header 앞부분에 다음 코드를 넣고, 적용버튼을 누른다.

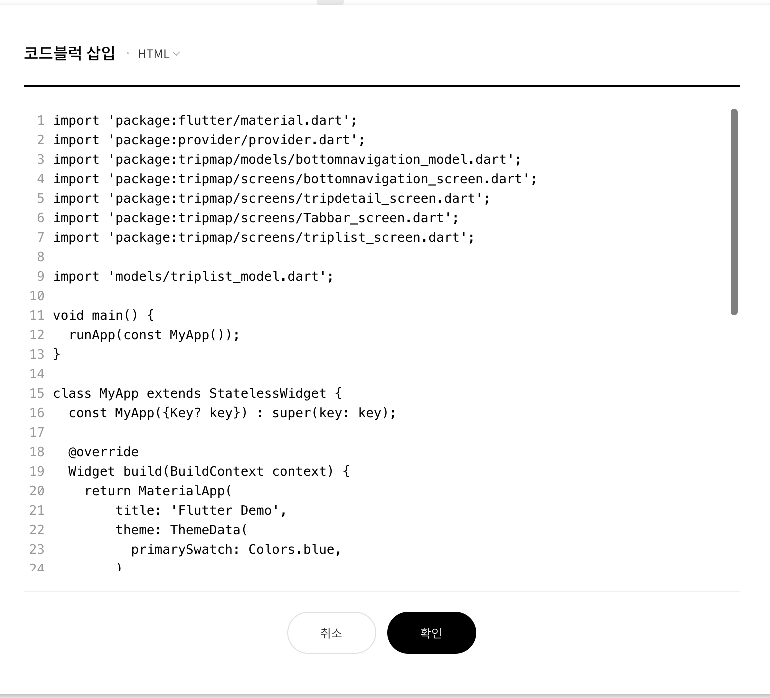
코드를 적용하기 위해서는 코드블럭 삽입에 코드를 입력하고,

모드를 HTML 모드로 바꿔준다.

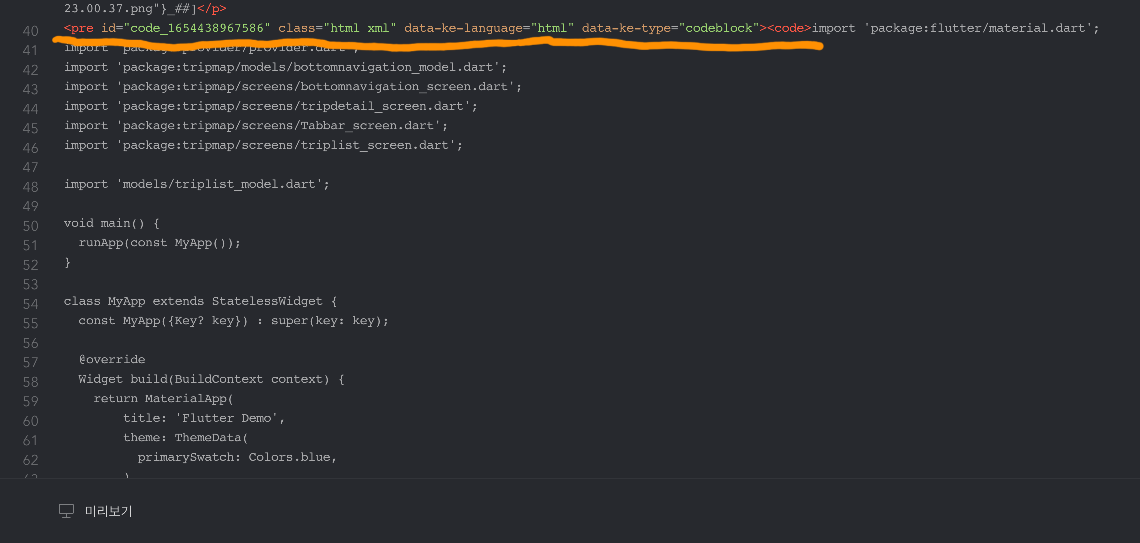
그리고 코드블럭 부분의 코드를 바꿔줘야한다.

<pre><code class = '선택언어'> 방식으로 바꾼다.

코드블럭에 다트 적용하기 끝!!
vs2015.css 스타일을 적용한 모습인데, 구분이 잘 안간다.

androidstudio.min.css 스타일을 적용한 모습이다. 이제야 좀 마음에 든다!